
如果正在尋找一種高效,靈活且安全的方式來托管多個 WordPress 網站,使用 Docker 是一個不錯的選擇。在 Synology DSM 中,你可以用很多種方法來架設 WordPress,但用Synology DSM 7.2 + Container Manager 架設 WordPress 是我目前覺得最快最方便且最安全的方式了。
1. 安裝相關套件
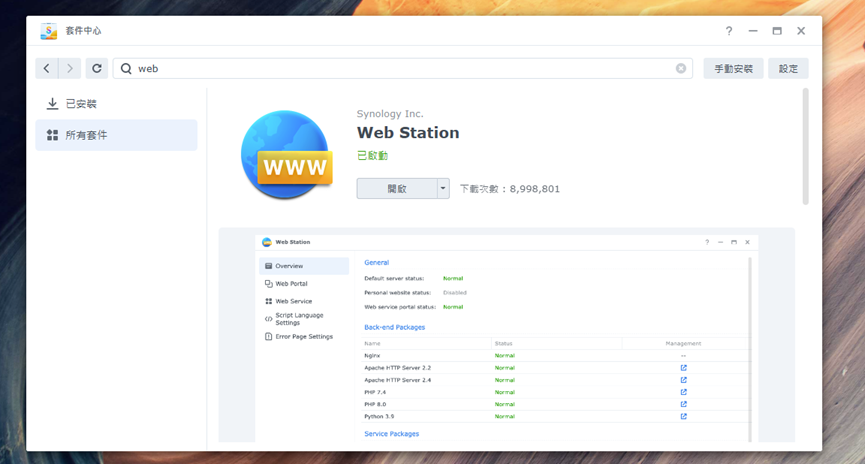
開啟 Package Center 以安裝 Web Station 與 Container Manager 與 Apache (可選)



Apache 可選擇不裝,用預設的 Nginx 來當 HTTP Server。
2. 設定網頁服務
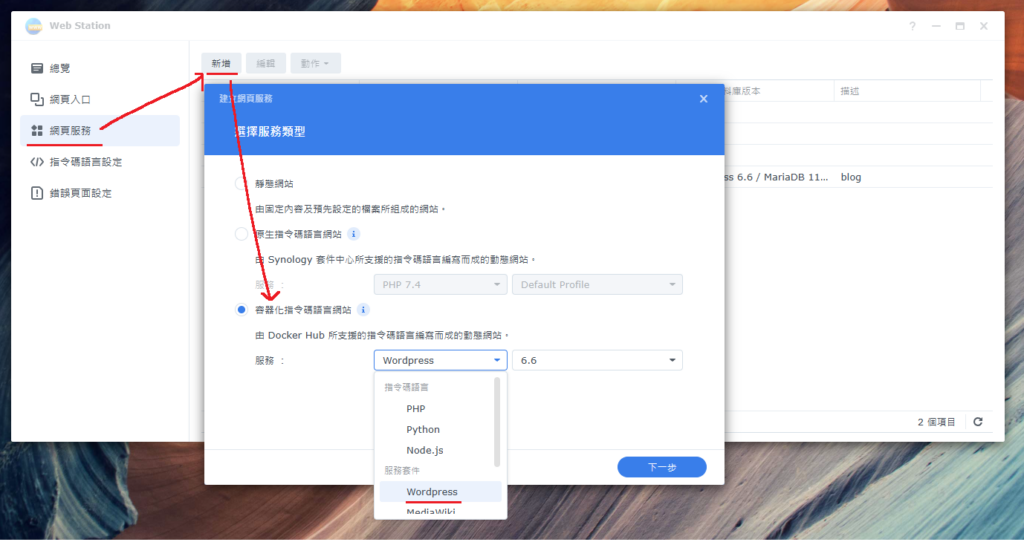
前往 Web Station 選擇網頁服務 -> 新增 -> 容器化指令碼語言網站 -> WordPress (選擇最新的版本) -> 下一步

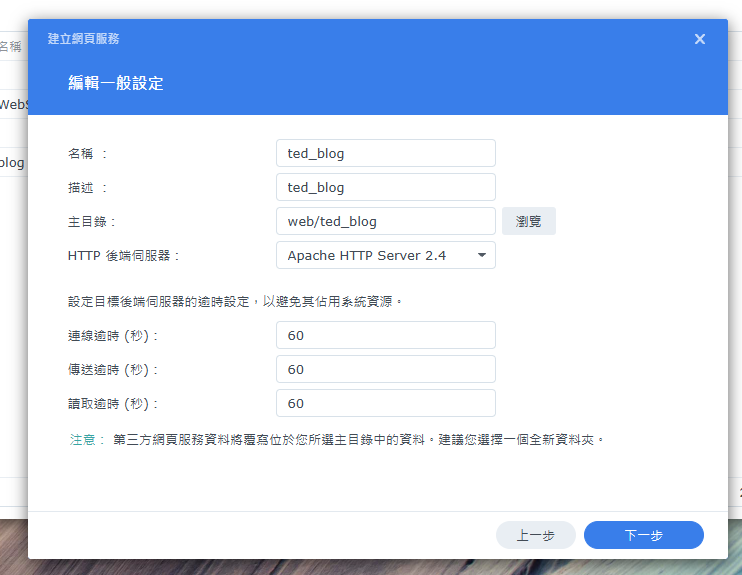
設定名稱、描述、選擇主目錄 (建議在 Web 共用資料夾中新建一個空白資料夾當主目錄,且根據官方說法,不要取名為 blog、photo、photosrc…等系統保留的資料夾名稱) 與 HTTP Server,然後下一步。

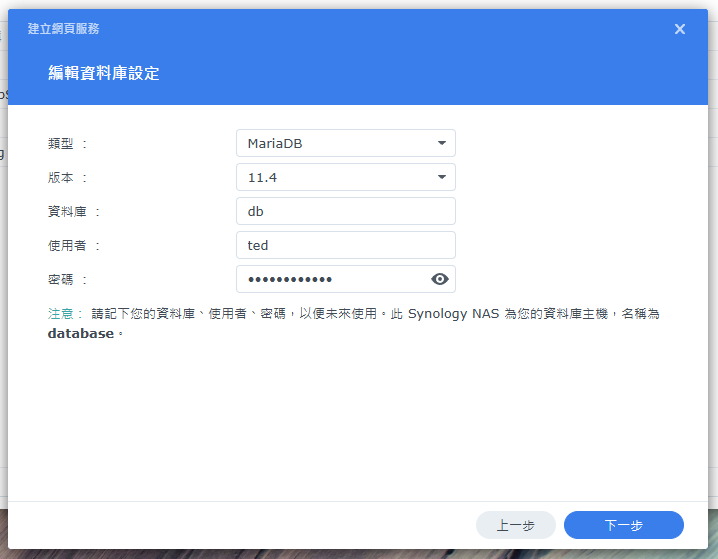
設定資料庫名稱、使用者及密碼,可以記下來,但忘記的話也沒關係,這些設定在創建出來的容器資訊中都看得到。
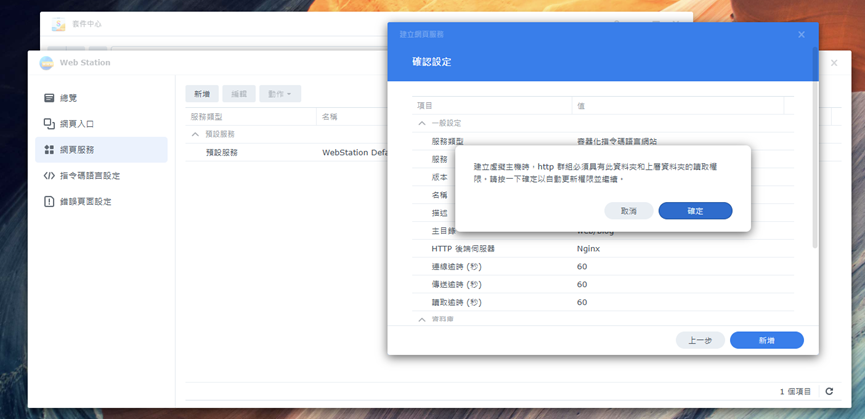
點擊下一步確認設定後新增。如果有出現需要自動更新權限的話選確定。


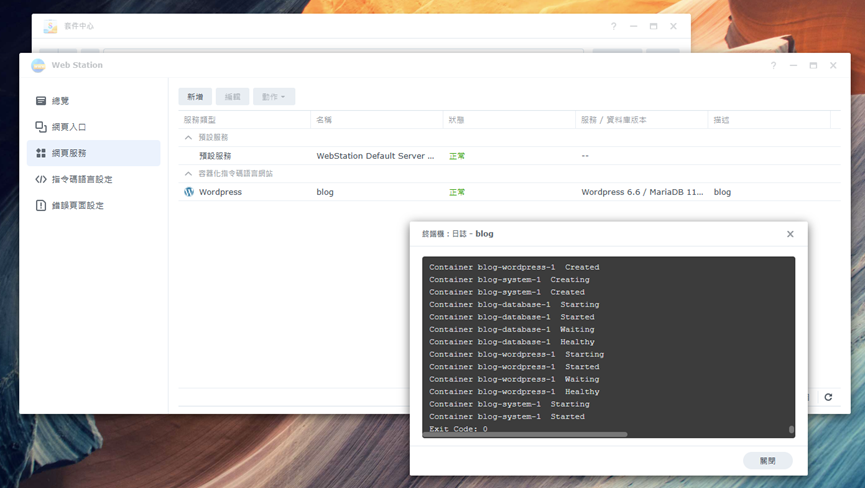
之後會跳出一個終端機讓你確認進度, 新增好後 WordPress 狀態會顯示正常。

3. 設定網頁入口
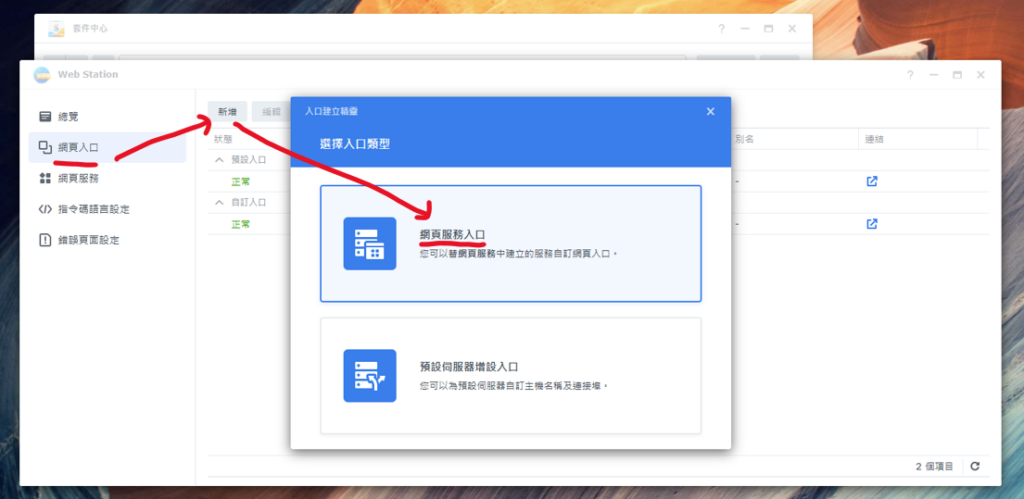
選擇網頁入口 -> 新增 -> 網頁服務入口 來幫剛剛建立的網頁服務設定入口。

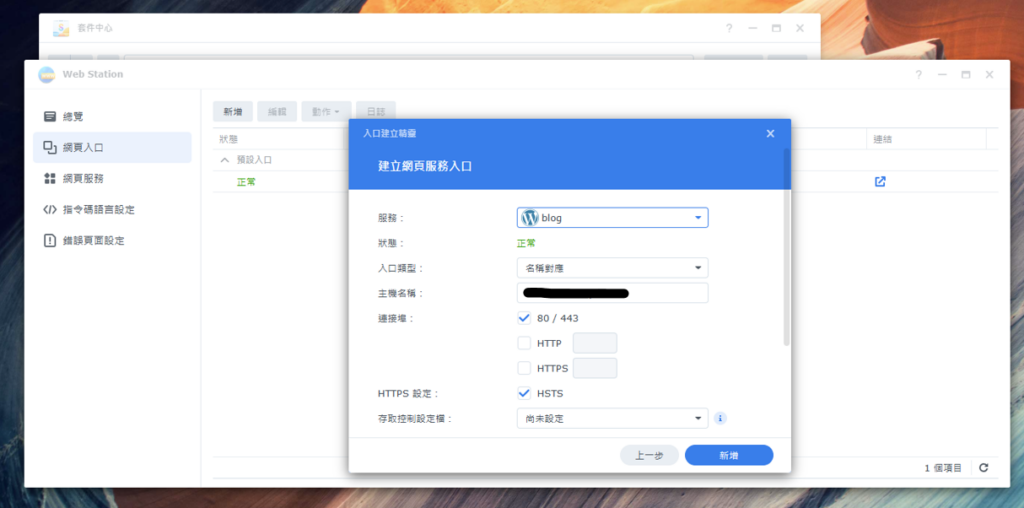
服務選擇建立網頁服務時的名稱,入口類型選名稱對應,然後輸入你的網址或 IP,勾選 80 / 443 與 HSTS,然後新增。
如果沒有網址的話可以到控制台 -> 外部存取 -> DDNS 申請一個 (官方教學) (非官方 YT 教學)。

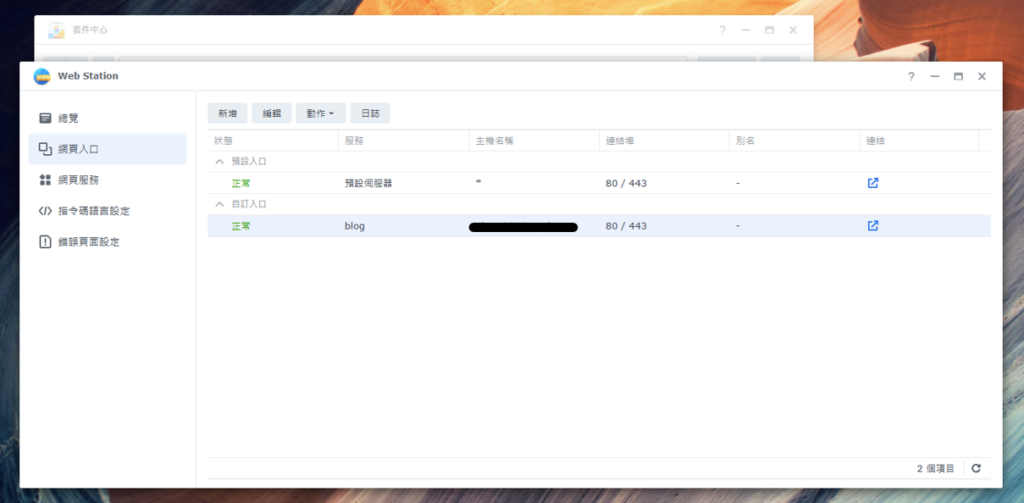
左邊出現正常就代表架設完成 !!! 接下來點選右邊的連結進入 WordPress 設定畫面。

4. 初始化 WordPress
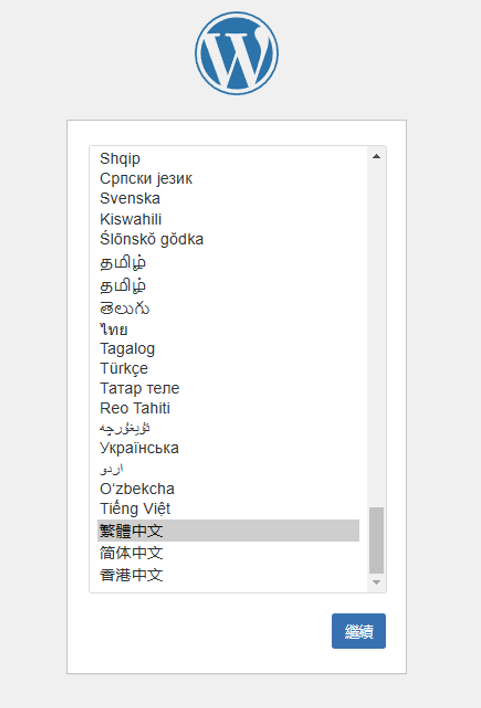
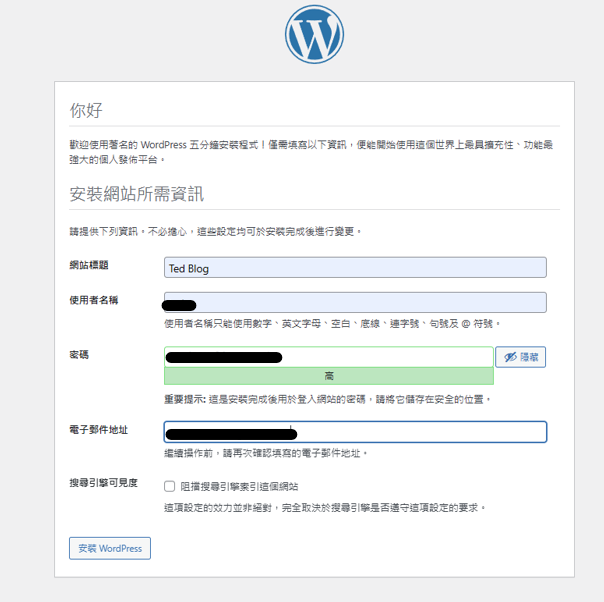
進入 WordPress 設定頁面後選擇語言 -> 繼續 -> 輸入安裝網站所需資訊 -> 安裝 WordPress。


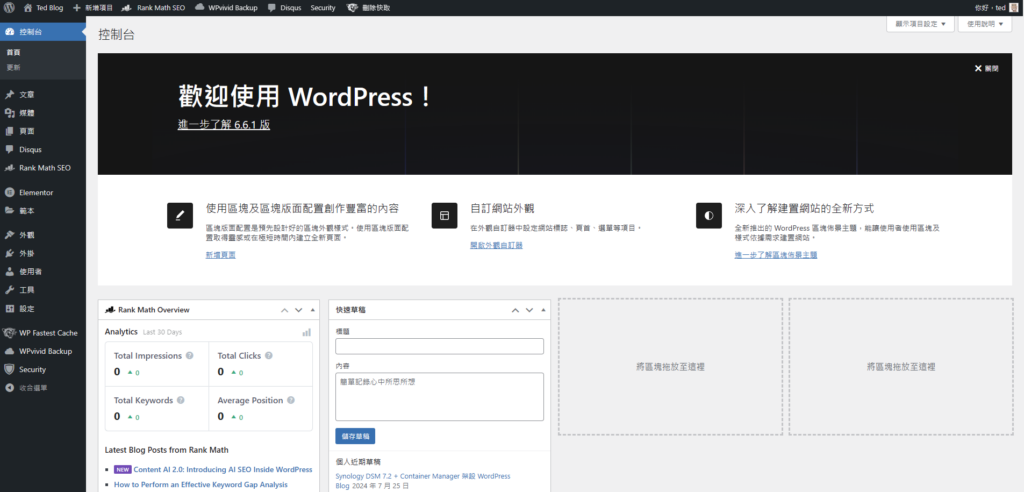
安裝到中途時網頁會轉為 504 error,這是正常的,打開網址列輸入 https://your ip/wp-admin/ 後前往控制台 -> 輸入剛剛設定使用者名稱與密碼進行登入。
(your ip 是你在 DDNS 申請到的主機名稱或 NAS 的 IP)
前台與後台(控制台)網址格式分別為:
前台: https://your ip/
後台: https//your ip/wp-admin/


我有安裝幾個套件所以畫面會有一點不一樣,但有進到控制台就代表 OK 了。


コメント
コメント一覧 (1)
感謝教學!!